Making Accessible ThingLink Content
Whilst ThingLink are committed to improving the accessibility of their software as part of continued development, some features are not currently fully accessible.
What needs to be improved
- There is now an accessibility player option for 3D models used as base layers, but there isn’t a way of navigating the tags with keyboard shortcuts.
Ways to ensure your ThingLink content is accessible
In the meantime, to ensure your ThingLink content is as accessible to the widest number of students and staff as possible. We recommend utilising the following features of ThingLink:
- Base layer: Add Alternative Text to base layers.
- Images: add Alternative Text
- Videos: add Close Captions to your ThingLink video base content
- Share a link to content that opens directly in the ThingLink Accessibility Player
- Embed web accessible ThingLink content into your Minerva module (Staff Guidance)
- Immersive Reader available for all text descriptions by default
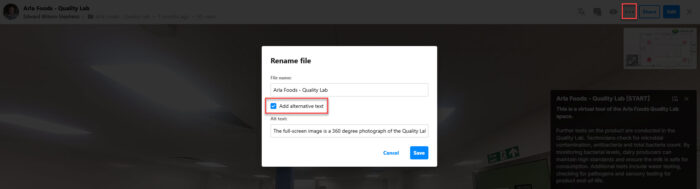
Add Alternative Text to your base layer
You can now add alternative text (alt text) to base layers (images) by opening the base layer, selecting Rename from the three dots at the top (first option), and then select Add alternative text. Enter the text that you want and then click Save.

Add Alt Text to images
You can add alternative text to any images via a Text and media tag.
First, click Add tag > Add text and media.
Then in the Media files area, select the upload icon, to upload your image.

Once uploaded, click on the ellipsis at the top left of your new media file to open the Settings dialogue box.
This is where you can add your descriptive Alt text, as well as an optional Caption which is then shown at the top of an image or video (this may be useful if you are displaying more than one image or video in a single tag).

See, Adding alternative (alt) text on ThingLinks support site for further guidance.
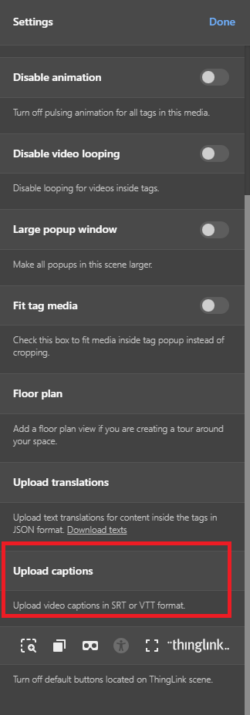
Add Close Captions to your ThingLink video base content
You can add closed caption files to base videos uploaded to ThingLink. ThingLink currently supports the SubRip (.srt) and WebVTT (.vtt) subtitle and caption file types.

Students will then have the option to turn closed captions on or off using the cc button in the bottom-right corner of the video.
![]()
See, how to add and display closed captions on base videos on ThingLink's support site for guidance on how to add close captions to your video content.
Share a link to content that opens directly within the ThingLink Accessibility Player
ThingLink’s Accessibility Player is designed to better meet WCAG web accessibility standards: providing multiple avenues for students to engage with content in ways that are tailored to suit their individual needs.
As well as providing its own screen reader tool, the Accessibility Player also offers choices for how to display text and images, as well as general display options such as contrast settings and cursor size.
If you wish to share a link for students to view your ThingLink project in an Accessibility Player, you can go to Share and select the Accessibility option. This will provide you with a unique web link which you can then share with your students so that they can directly access the Accessibility Player version of your ThingLink project.

See, ThingLink’s web page dedicated to explaining the Accessibility Player.
Embed web accessible ThingLink content into your Minerva module (Staff Guidance)
You can embed your ThingLink project into a Minerva module:
- Click the Share button at the top of the window
- Select the Embed on website option
- Make sure Include web accessibility link is ticked
You can then copy and paste the provided HTML code into a Minerva learning document using the Add HTML option.
Video demonstration
Immersive Reader available by default for text descriptions
Once a text description is added to a Text and media tag, the icon for Microsoft’s Immersive Reader - an integrated reading tool and automatic language translator – will be shown automatically to the right of that tag. This provides additional textual, audio and visual options for descriptions, such as translation to other languages, highlighting parts of speech, and reading text aloud.
![]()
See, ThingLink’s dedicated web page on ThingLink’s integration of Microsoft Immersive Reader for more information.
Related Guides
Further support using this tool
Quick Link
- To login to ThingLink, go to the ThingLink Azure login page.