Making PebblePad content accessible
< View PebblePad Staff Guides home page
< View PebblePad Student Guides home page
There are lots of ways in which you can make your PebblePad content more easily accessible for your readers. Here are some tips:
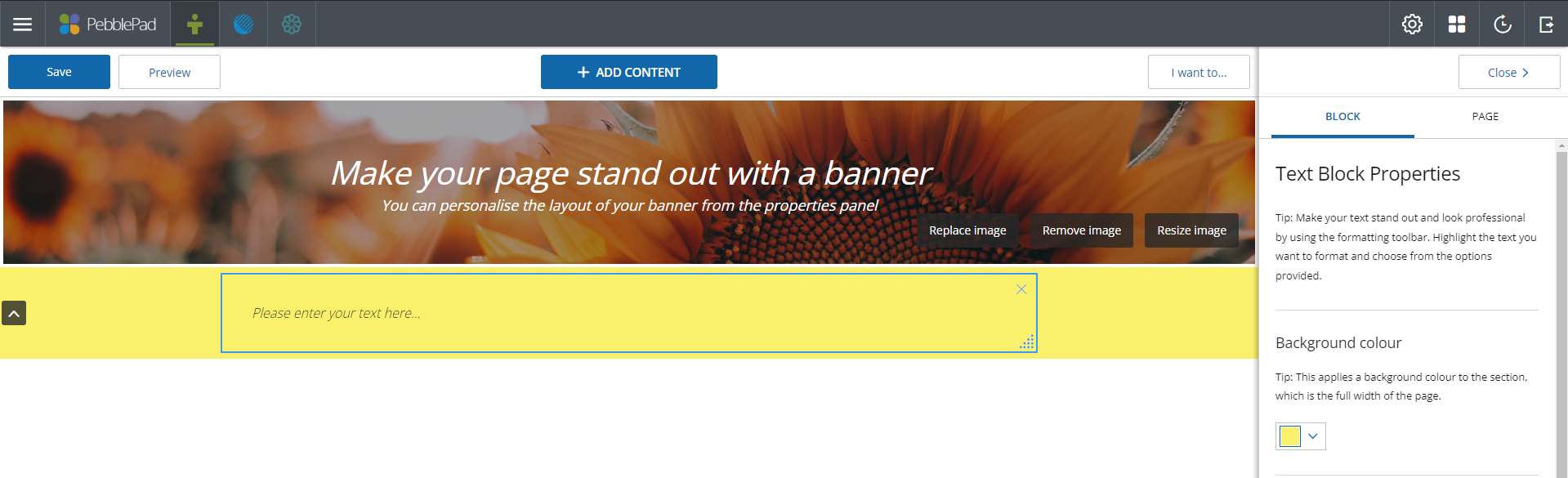
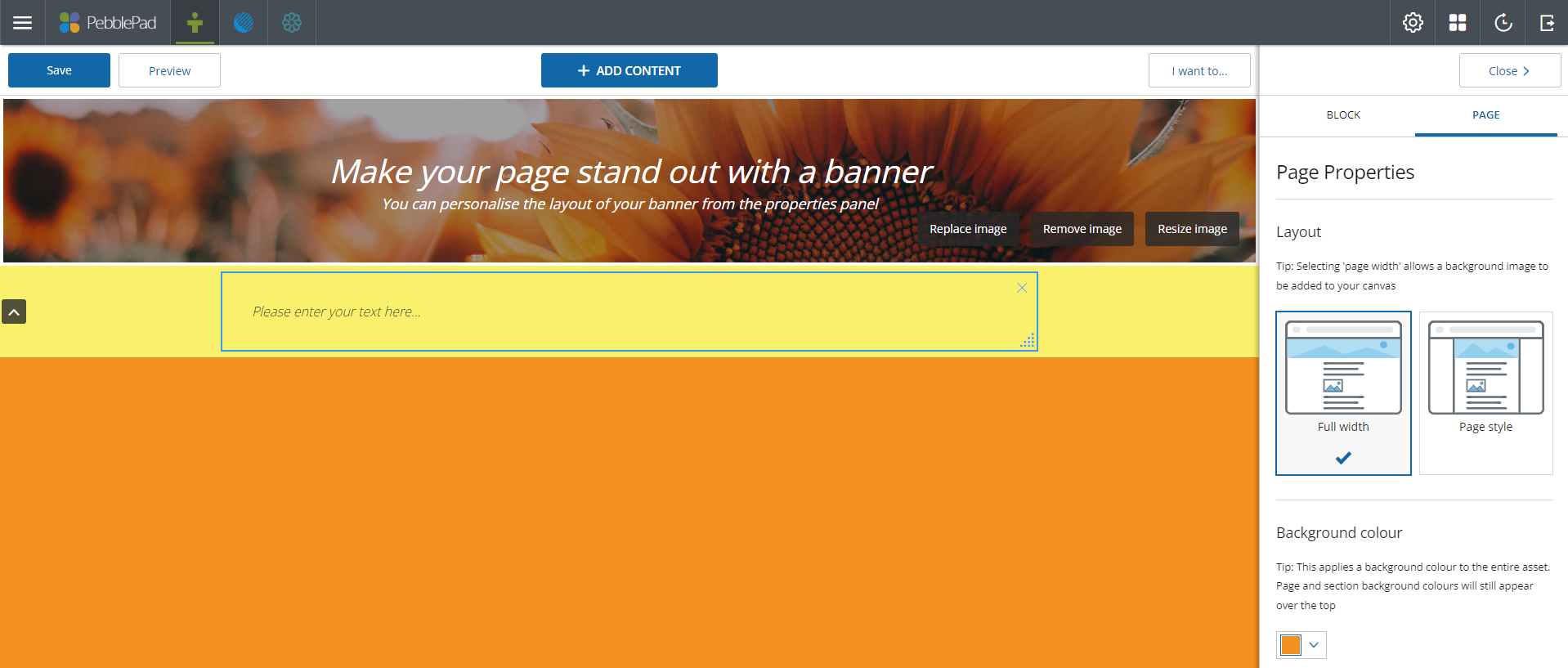
1) Use Background Colour to change the colour contrast. This is currently available on the following asset types:
- Portfolio
- Page
- Post (for blogs, but not in the main blog itself)
For these three types, you can edit the block or the page background colour from within the Properties Panel (top right).




2) Change the colour of the font and the font type to a sans serif font and ensure that it is no smaller than 12 size. (Use the toolbar which appears once you have highlighted the text):
3) Make sure that any images have Alt text added and a rolling caption. (Use the Properties Panel to add these).


4) Aim for images that are meaningful and not just decorative.
5) Create hyperlinks which describe the destination, not just “click here” .
![]()
6) Be mindful that any media you embed has captions enabled.

Assistive Technology
PebblePad is compatible with speech-to-text and screen reader software, such as JAWS and NVDA, or the free tools which come built into Android smartphones or iPhones.
PebblePad can also be operated via keyboard shortcuts.