Add images to Minerva: Staff Guide
Adding images to your content area can be a great way of grabbing attention and increasing engagement in your modules, and as an effective visual tool within your learning content itself. Images can be added in several areas throughout your module or organisation.
Banner Images
Banners allow to personalise your module, they are displayed at the top of the Content page within your module. They can help you and your students easily differentiate one module from another. Read our guide on creating a banner and thumbnail image for your Minerva module.
Learning Modules
Learning Modules are used on the Minerva module template for structuring learning resources. When you create learning modules, you have the option to add an image. For existing learning modules, select the three dot icon and then Edit to add an image. If you do not have an image, you can browse and select from Unsplash (an image library). Images appear as a thumbnail alongside the learning module on the module content page.

Via the Content Editor
For Announcements, Assessment Questions, Documents, Journals, Discussions and Messages, there is the option to add an image via the add image button.
This is the simplest way to upload a JPEG or PNG. If you do not have an image, you can also use this option to browse and select an image from Unsplash (an image library).
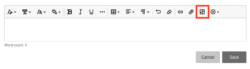
First select the add image button:

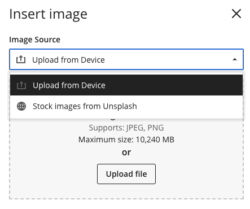
Then choose whether to upload your own image or browse Unsplash:

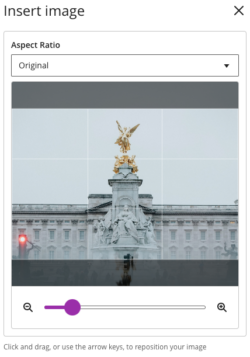
Once you have chosen/uploaded an image, you can change the aspect ratio or zoom into the image:

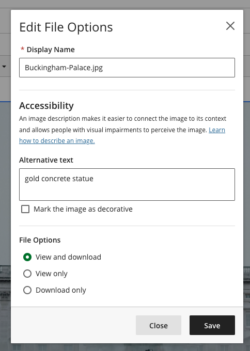
Finally you are asked to check the display name, alternative text and settings e.g. whether students can download the image.

Documents
Documents allow you to add different content types e.g. you can combine text, images and use HTML together on one page.
Images can be added directly to Minerva as part of a Document. Most common image file types, including animated gifs, can be displayed. Any unsupported file types can be downloaded by users.
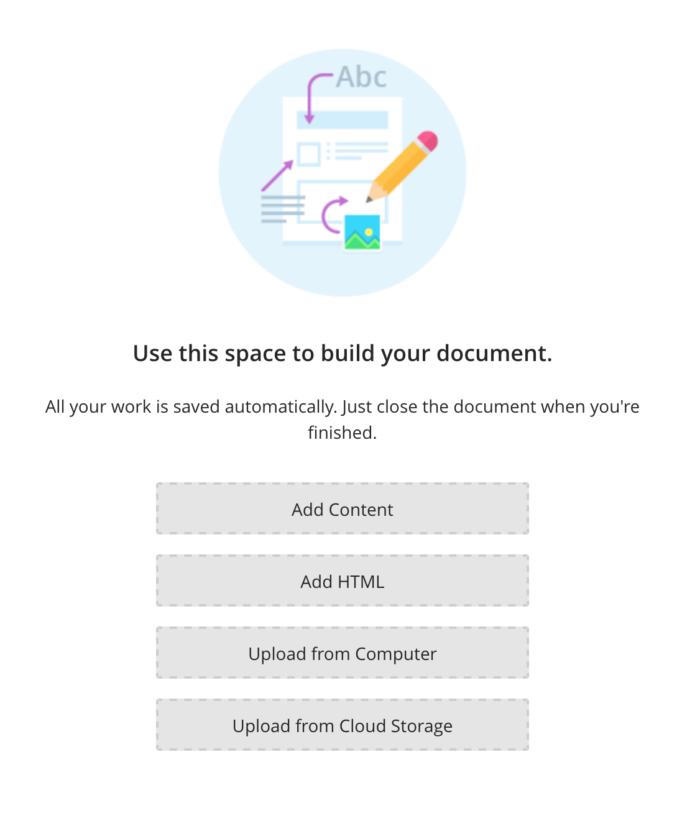
When creating a new document, you'll see four options: any can be used for adding an image. Let's look at each one:

1. Add Content
Selecting the add image button is the simplest and recommended method. Follow the steps as described in the section on adding via the Content Editor of this guide.
From the content editor you could also select the + icon to either link to an image from another site (or from the content collection), or upload from cloud storage. Clicking the paperclip icon will let you upload directly from your device and can be useful for formats not supported by the add image button. These options will not allow you to zoom or change the aspect ratio of the image.
You can resize media (images, videos, and media inserted via URL) added to a Document by dragging the corner handles.
2. Add HTML
Advanced users can add HTML to also display images and other content in-line. Selecting this opens a plaintext field for adding code.
3. Upload from Computer
This will open a new window to select a file to attach. Supported file types (most images) will display by default. Click the three-dots icon to the top-right of the image to see display options and add alternative text for accessibility.
4. Upload from Cloud Storage
You can also select files from your University OneDrive account, with the same options above. You will be asked to link your account if using this option for the first time. See add files from cloud storage for guidance on how to link your account.